CareCompass by Mable

Overview







Background
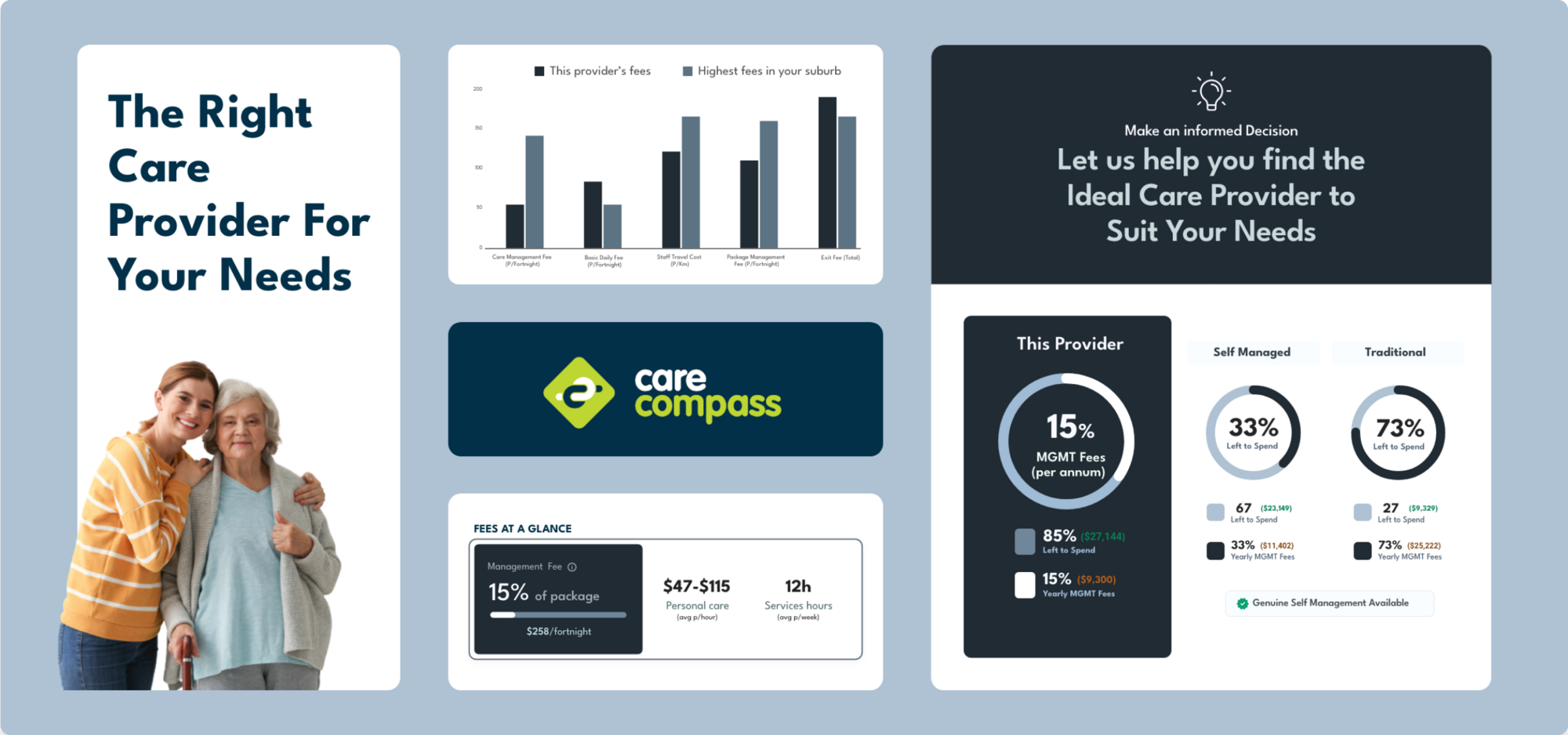
Aged care services tend to be quite expensive in Australia and it is quite tough and time-consuming to get approval for aged care grants for disabled and senior citizens. It is vital to make the best out of the yearly aged care allowance. Due to lack of awareness most citizens opt for services from traditional aged care providers when in reality most citizens have the potential to manage adequately with a self-managed service package and get far more care out of their annual allowance.
The challenge
The main challenge of CareCompare was coming up with a viable MVP that was both usable enough to find the ideal aged care service package, and educates it’s main target demographic (senior and disabled citizens) about the benefits of using self-managed aged care services.
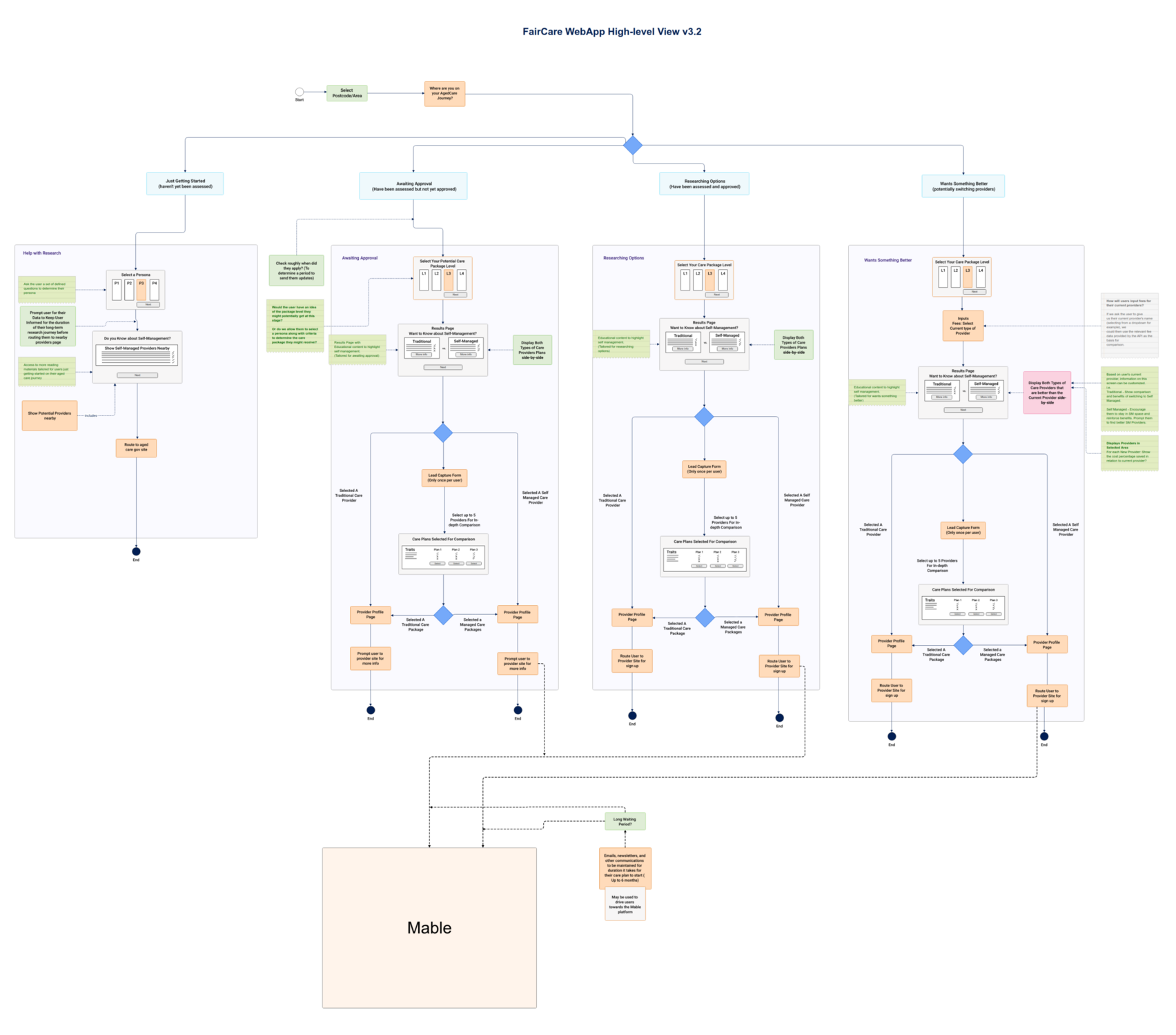
Figuring Out the User Journey

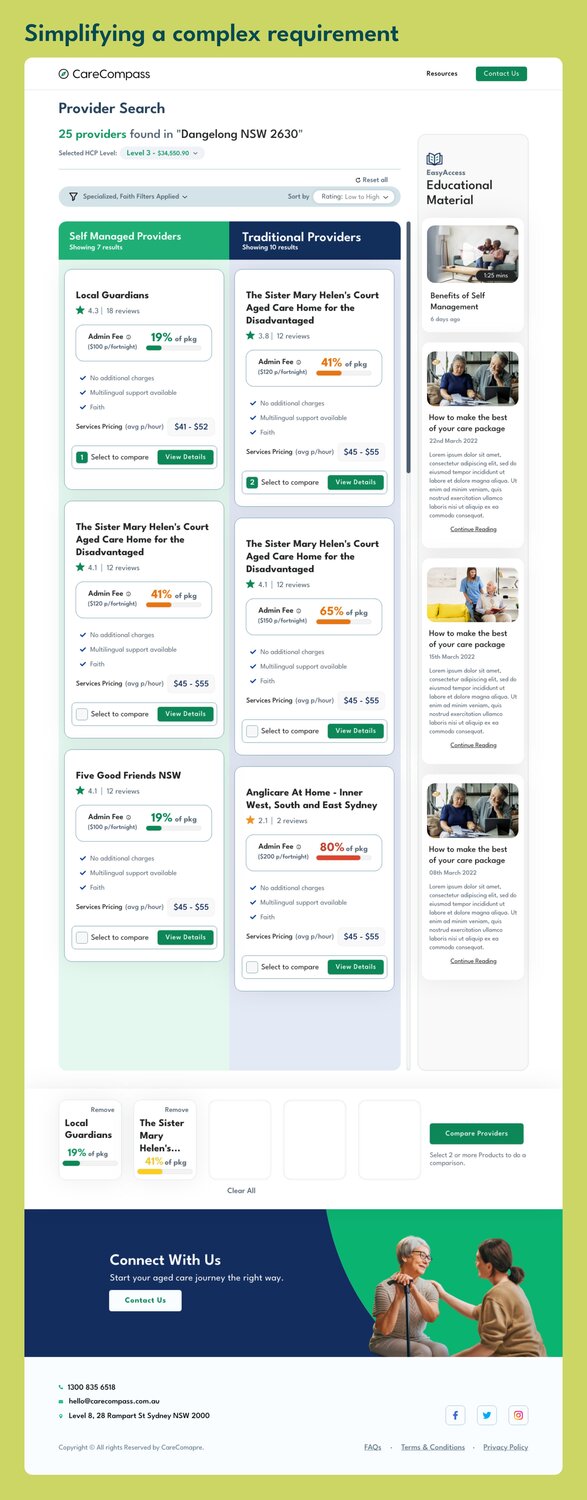
Finding a Layout That Works
Comparison Widget
Users can select up-to 5 service packages and compare them using the comparison widget that appears and hovers at the bottom of their display.
Educating Users
The 3rd column is dedicated to route users to useful information on what is self managed aged care service packages and how we can get the best use out of it.
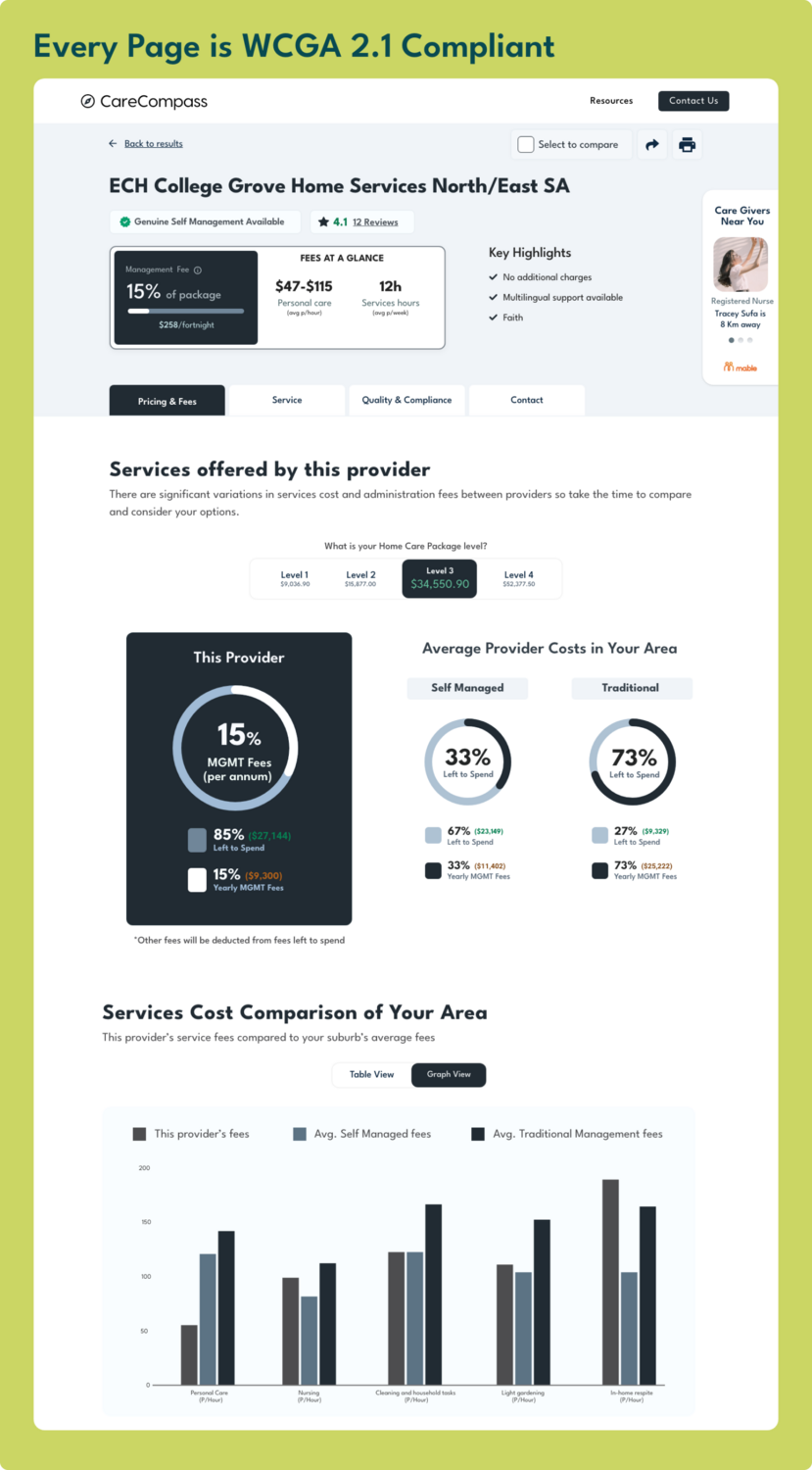
Shown below is the screenshot of the results page. Note that this was our initial place-holder colour theme before the branding was finalised by the client.

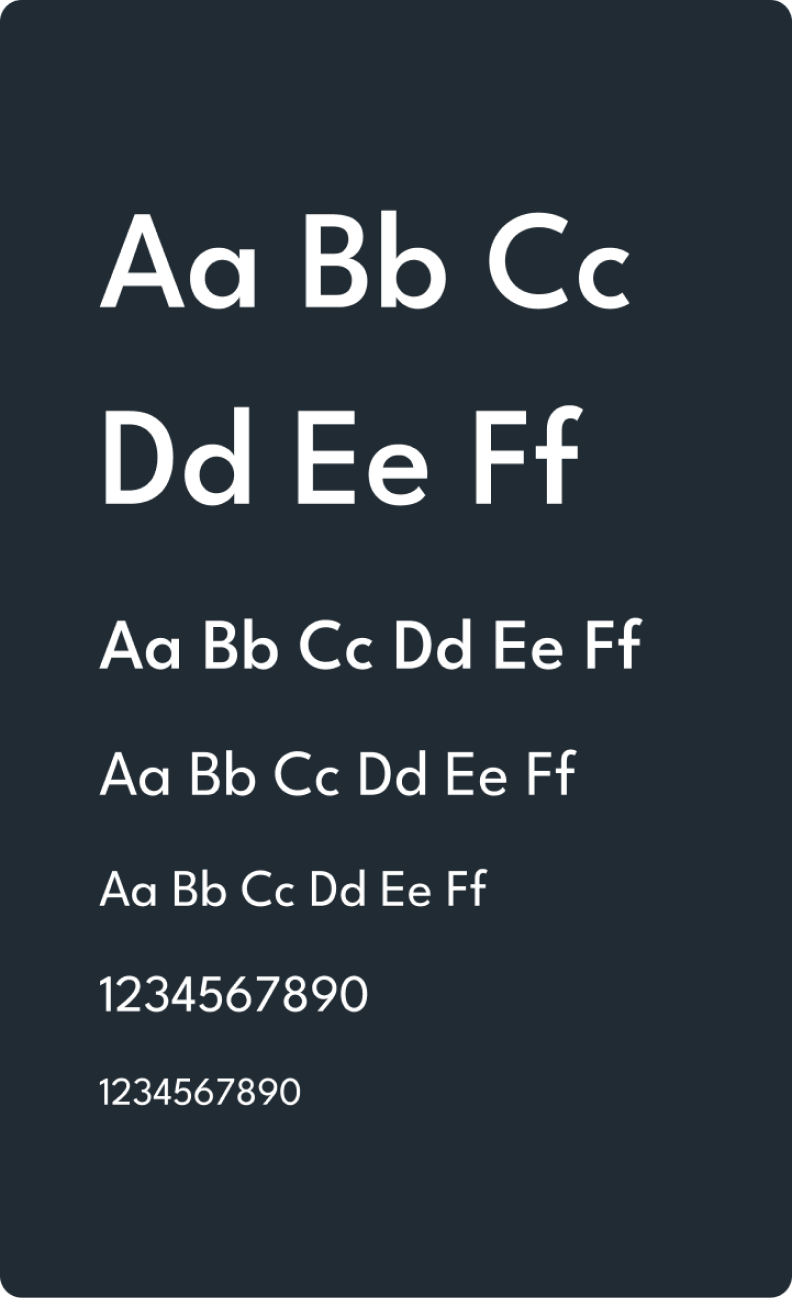
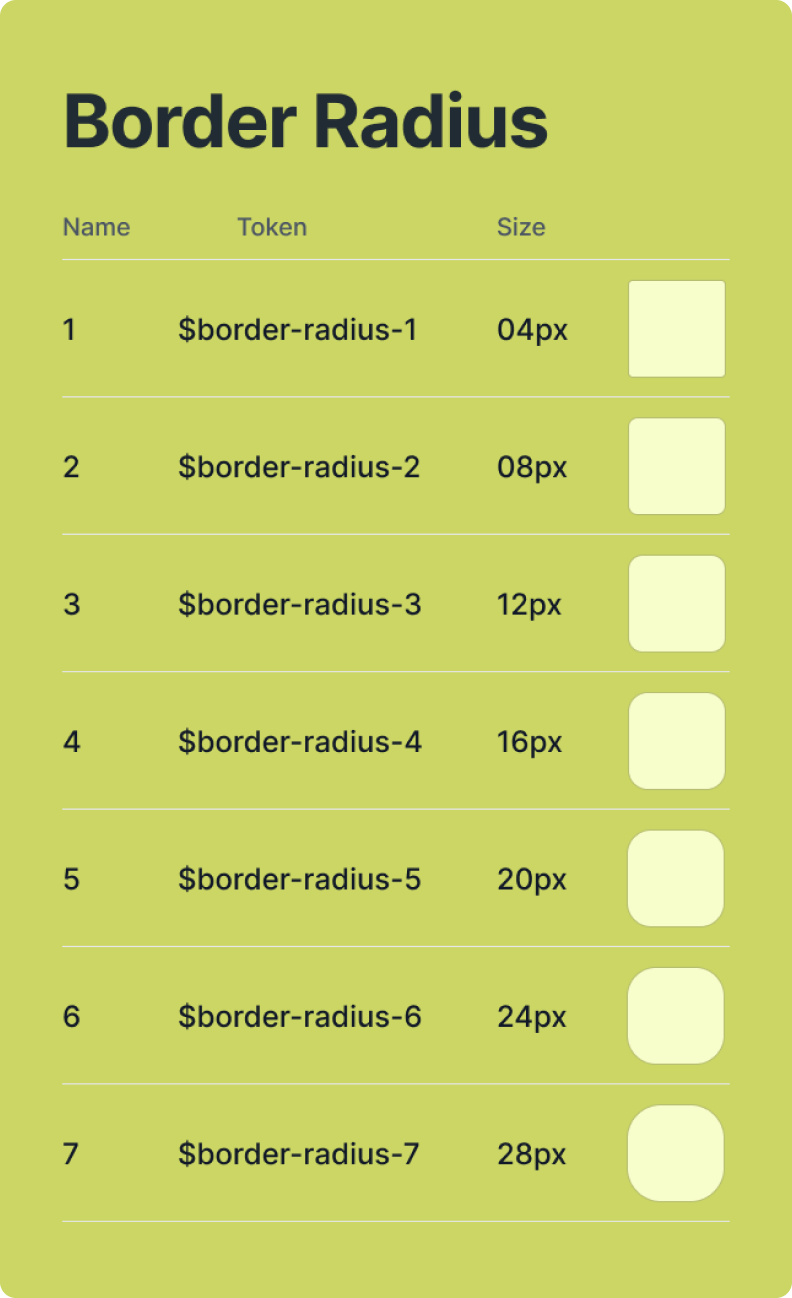
Typography & Colour Selection


Colour Palette
For the colour palette, we opted for slate black as the primary colour while acid green and neutral teal served as accent colors. Light shades of grey are used sparingly to add depth and subtlety, while the generous white space evokes a clean, modern, and open feel, ensuring that the design remains minimal and approachable. This combination provides a sleek, professional look that allows key content to stand out. Especially since the website is heavy on written content.

Added Focus on Accessibility
We paid particular attention to the accessibility standards for this MVP because most of it’s user base will have declining vision. Maintaining proper contrast throughout our content which meets WCAG 2.1 guidelines.

Tools That We Used









Tools That We Used








Tools That We Used






Conclusion
let’s talk
© 2025 Yuex Inc. All rights reserved.














